Cara membuat daftar isi blog – layaknya sebuah buku, blog juga membutuhkan daftar isi (site map)untuk memudahkan pengunjung melihat seluruh isi blog. Selain itu artikel lama juga dapat mudah untuk dilihat. Jika anda penasaran dan ingin melihat previewnya, silahkan lihat di http://rupi-adam.blogspot.com/p/daftar-isi.html
2. buat sebuah halaman, caranya:

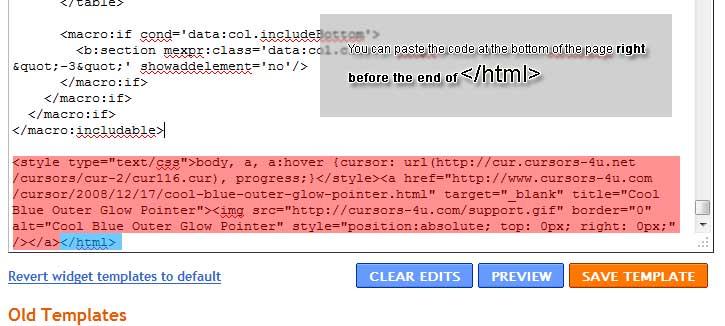
3. Klik tab Edit HTML

4. Kemudian masukan script berikut:
4. Pada bagian http://rupi-adam.blogspot.com ganti dengan alamat blog anda, seperti ini:

5. Save dan lihat hassilnya
Bagaimana ?
Mudah bukan membuat daftar isi blog yang berdasarkan kategori
Berikut ini cara membuat daftar isi blog:
1. login kedalam blog anda
2. buat sebuah halaman, caranya:
Dashboard > New Post/Edit Post > Edit Pages > Create New Page

3. Klik tab Edit HTML

4. Kemudian masukan script berikut:
4. Pada bagian http://rupi-adam.blogspot.com ganti dengan alamat blog anda, seperti ini:

5. Save dan lihat hassilnya
Bagaimana ?
Mudah bukan membuat daftar isi blog yang berdasarkan kategori









































 . Karena kali ini saya mau share cara membuat blog menjadi maintenance, bukannya mau ngejelasin apa itu maintenace.
. Karena kali ini saya mau share cara membuat blog menjadi maintenance, bukannya mau ngejelasin apa itu maintenace.


 http://cur.cursors-4u.net/cursors/cur-2/cur116.cur
http://cur.cursors-4u.net/cursors/cur-2/cur116.cur






