So tanpa basa basi langsunga aja ke TKP


Step:
1. Login ke blog anda, jangan ke blog saya yak

2. Klik tab rancangan, terus klik Edit HTML
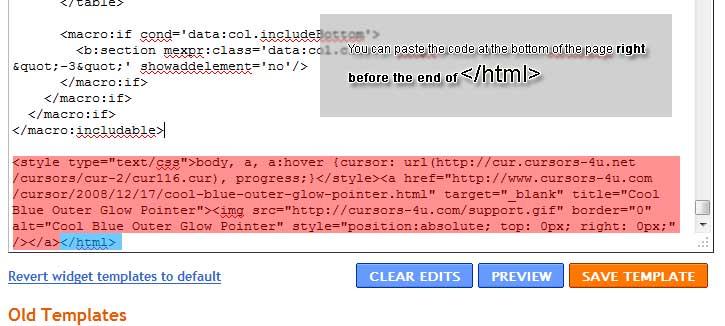
3.
Code: <style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/toons/too-2/too150.cur), progress;}</style>
jadi nanti kaya gini:

5. Save dah ,...
Nah untuk mengganti gambarnya bisa pakai opsi ini:
ganti kode yang warna kuning tadi dengan url gambar
beberapa pilihan
 http://cur.cursors-4u.net/cursors/cur-2/cur116.cur
http://cur.cursors-4u.net/cursors/cur-2/cur116.cur
http://cur.cursors-4u.net/cursors/cur-10/cur919.ani

http://cur.cursors-4u.net/cursors/cur-10/cur918.cur
Yang lainnya bisa cari sendiri ok !!!






0 komentar:
Posting Komentar
Dilarang keras:
1. Memancing keributan
2. Flaming
3. Spamming
4. Out of topic
5. Junk
6. Berkata kotor, kasar, menghina orang lain
7. Menghina agama
8. Memasang link hidup
Berkomentar, follow blog saya dan saya lakukan hal serupa dengan blog anda
Budayakan komentar berbobot !